2024-08-05
Xcode UI debugging with Quick Look
Preview variables right from your editor
Contents
Introduction
Let's be honest, Xcode doesn't have the best reputation; some people hate it, others love it. For me, it gets the job done, and with recent updates, it's starting to be more stable and doesn't crash every time.
Recently, Apple released an Xcode essentials WWDC session that showcased many cool and useful features of Xcode. I highly recommend watching it if you work with Xcode!
After watching this session, I remembered a moment when I demonstrated Quick Look debugging to one of my colleagues at work. He was amazed by this feature, which inspired me to write this blog post.
Using Xcode's Quick Look feature
Imagine this scenario: you're working on a feature that presents a new view controller using presentViewController. This is a piece of code that we will inspect:
- (void)presentViewController:(UIViewController *)modalViewController
animated:(BOOL)animated
completion:(void (^)(void))completion
{
UIViewController *controller = [self reactViewController];
[controller presentViewController:modalViewController animated:animated completion:completion];
}💡 This is a utility function from React Native source code.
This function retrieves the main react view controller and calls presentViewController: on it to present a view controller above the current one.
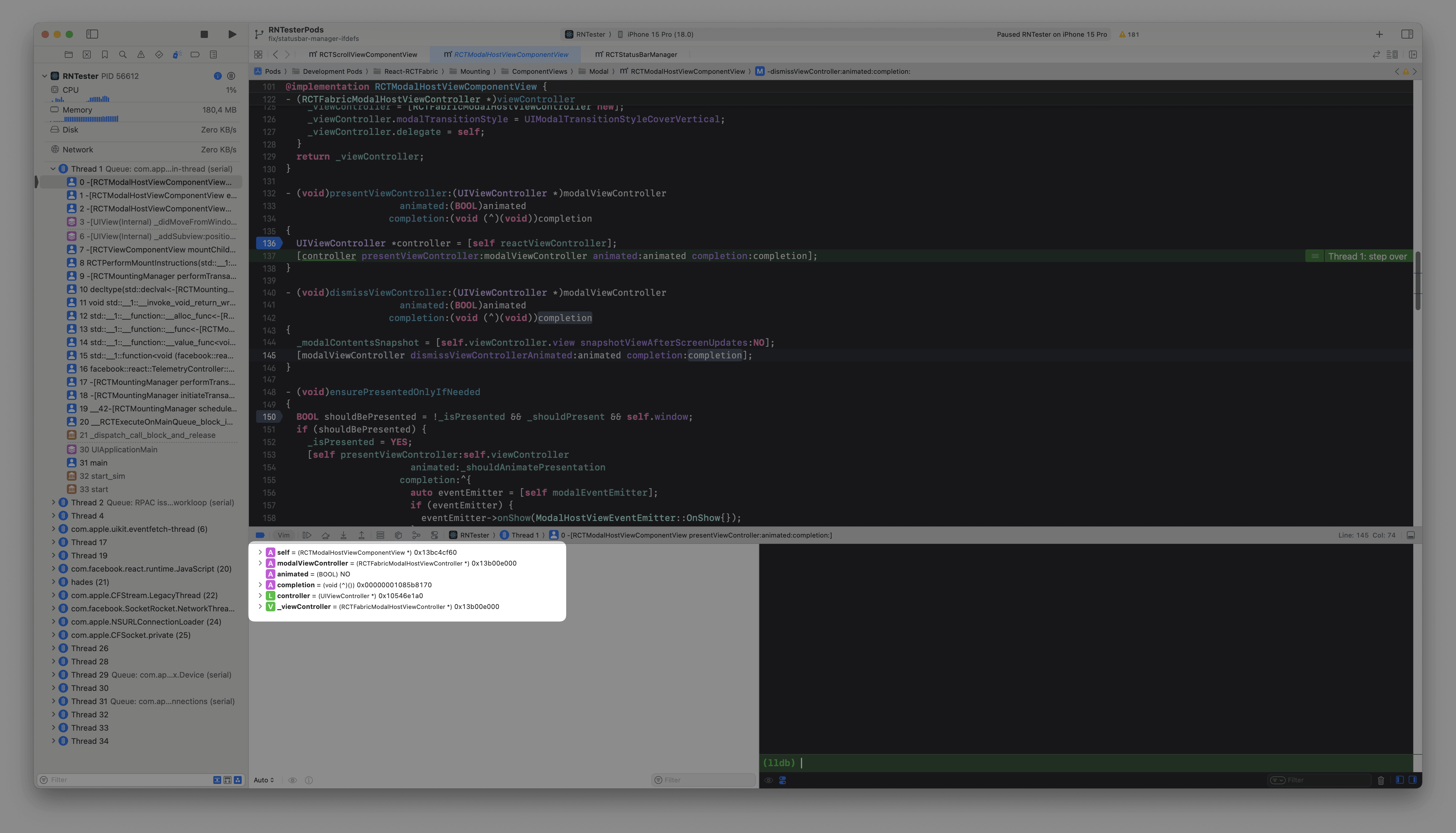
Let's place a breakpoint there, once you hit the breakpoint take a look at the bottom panel of Xcode to inspect variables:

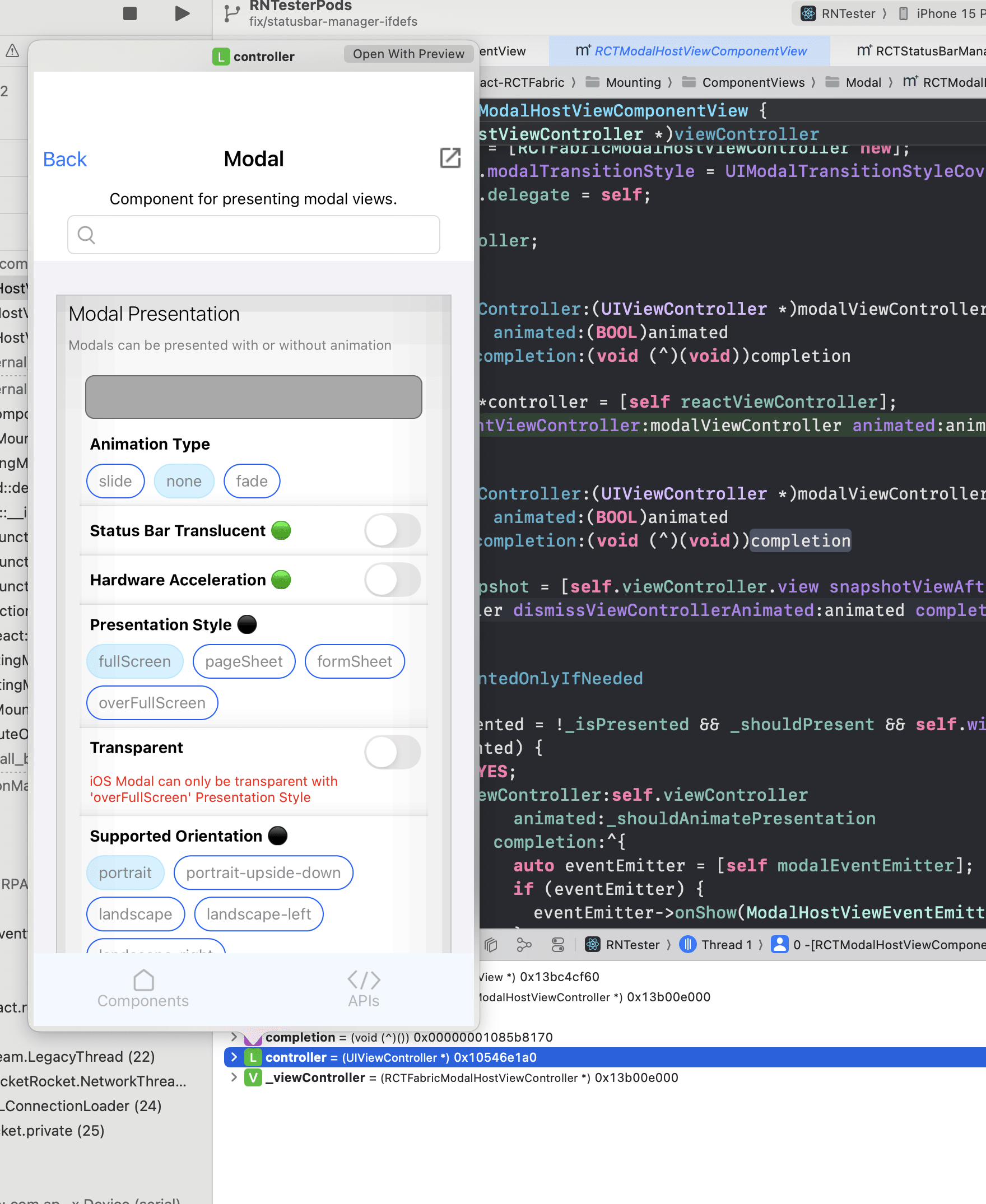
If a variable is or was rendered on the screen you can use the quick look feature to preview its content in Xcode. Just click on a variable and press the space bar! In this case I want to check if the [self reactViewController] really returned the main React Native view controller.

As you can see our app UI gets rendered right in our editor! This is really cool! I used this heavily when I was working with tvOS which allowed me to quickly preview which element is currently highlighted.
That's a wrap
Thanks for reading! I hope you found this article useful. If you have any questions or feedback feel free to reach out to me on Twitter.